วันนี้ ผมมองหา Framework ดีๆ ที่จะมาช่วยให้งานของผม มีลูกเล่นมากขึ้น ตอนแรก ก็กะว่าจะลองใช้ Kendo framework แต่ดูแล้ว เหมือนจะไม่ฟรี ก็เลยมองหาตัวอื่น จนมาเจอกับ Jquery UI นี่แหละ
Jquery UI หรือ Jquery User Interface เป็นตัวที่ใช้รูปแบบไวยกรณ์ของ Jquery นั่นแหละ แต่ เค้าได้สร้างลูกเล่นที่เป็น library เอาไว้ให้เราดึงเอามาใช้ เพื่อใช้ในการตอบโต้ ลาก วาง ย่อ ขยาย ซ่อน หรือแสดง สิ่งต่างๆ บนหน้าเว็บได้ตามต้องการ หรือเพื่อลดภาระให้กับ server ก่อนที่เราจะทำการส่งค่า การร้องขอ ให้ server กระทำอะไรบางอย่างให้เรา ซึ่งถ้าใครเข้าใจ Jquery ดีอยู่แล้ว เรื่องนี้ ก็ไม่ใช่เรื่องง่ายเลยครับ แต่ผม เพิ่งศึกษามาได้ สอง สาม วัน ยังต้องอีกนาน ที่จะเข้าใจ มันได้ทั้งหมด
วันนี้ เรามาติดตั้ง Jquery กันก่อนครับ เริ่มจาก
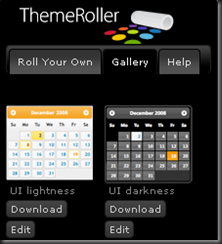
- ทำการเลือก Theme หรือ สีของ component เพื่อให้เข้ากับหน้าเว็บของเราก่อน หรือถ้าเพื่อนๆ ชอบสีไหน ก็เลือกโหลดมาได้เลยครับ คลิก ก็ edit ให้ได้สีตามใจ หรือเลือกโหลดจาก Theme ที่เค้าสร้างไว้ให้ก็ได้ครับ
- หลังจาก download มาแล้ว ให้แตกไฟล์ออกเลยครับ แล้วเปลี่ยนย่อชื่อ folder ให้มันสั้นๆ ก็พอ เอาไปไว้ที่ C:\AppServ\www ในที่นี้ ผมเก็บไฟล์ที่ได้จากการแตก zip ไฟล์ที่ดาวน์โหลดมาไว้ที่ โฟล์เดอร์ jquery ครับ
- ในที่นี้ ผมได้สร้าง folder ชื่อ test แล้วข้างใน มีไฟล์ที่ชื่อ index.php เพื่อทำการทดสอบดึง Jquery UI framework เข้ามาทำงานด้วย ขั้นตอนต่อไป เราจะทำการเรียกไฟล์ไลบรารี เข้ามานะครับ
- เพื่อป้องกันความผิดพลาด เราจะใช้วิธีการก๊อปปี้ เอาเลย โดยให้เข้าไปที่ folder jquery ของเรา แล้วเปิดไฟล์ index.html แล้วทำการก๊อปปี้ บรรทัดประมาณที่ 6-8 ตามรูปด้านล่างเลยครับ
- นำไปใส่ที่ ส่วน <header> ของไฟล์ index.php ที่อยู่ในโพล์เดอร์ test ที่เราได้สร้างโค๊ด html ที่จำเป็นไว้ แล้วทำการแก้ไขโค๊ดที่เราก๊อปปี้ มานิดหน่อย เนื่องจาก folder jquery ไม่ได้อยู่ภายใน folder test ของเรา
*** เพื่อนๆ เห็นความแตกต่างไหมครับ ลองสังเกตดีๆ ผมเพิ่ม ../jquery/ เข้าไป เห็นไหมครับ
- ที่นี้ เราจะมาลองสร้าง datepicker กันครับ นั่นก็คือปฏิทิน นั่นเองครับ โดยเราจะให้ datepicker ปรากฏทุกครั้งที่มีการคลิกในช่อง input text อันดับแรก เราจะต้องทำการ initial ด้วยการเพิ่มโค๊ด ที่เป็น java script เข้าไปก่อน โดยวางไว้ในส่วนของ header
- ทำการแก้ไขที่ส่วน selector ให้ตรงกับ id ของ DOM ที่เราอ้างอิงไปถึง (ในตอนต่อๆ ไป เราค่อยมาดูเรื่อง selector และการตั้งค่าอื่นๆ กันครับ)
- ทดลองรันไฟล์ http://localhost/test/index.php แล้วคลิกที่ช่อง input text จะปรากฏปฏิทิน ขึ้นมาให้เรา เลือกวันที่

ในระหว่างที่กำลังเขียนบทความนี้ ข้างนอก เค้ากำลังจุดพลุ จุดประทัด เนื่องจากเป็นวันลอยกระทง ในสถานการณ์ ที่บ้างส่วนของประเทศไทย โดยเฉพาะกรุงเทพฯ กำลังโดนมหาอุทกภัย ครั้งร้ายแรงที่สุดกำลังถาโถมเข้าใส่คนกรุงฯ แต่ เราคนไทย ก็ยังร่าเริงกันได้บ้าง นั่นเป็นเพราะ เป็นนิสัยของคนไทย ที่เป็นคนชอบความสนุก ก็จริงนะ ไม่รู้จะทุกข์ไปทำไม แต่ในคืนนี้ ผมก็ยังไม่คิดที่จะออกไปลอยกระทง เหมือนๆ 10 ปีก่อน ผมคิดว่า ถ้าเราจะแสดงความเคารพ พระแม่คงคาแล้ว เราก็ไม่ควรจะเอาอะไร ส่งลงไปที่แม่น้ำ ลำคลอง อีก เราควรจะกระทำในทางตรงกันข้ามมากกว่า ด้วยการรณรงค์ ให้วันนี้ เป็นวันที่ทุกคน ควรที่จะเก็บขยะ เศษปฏิกูล หรือขุดลอก คูคลอง ดีกว่า แต่ก็อย่างว่าหล่ะครับ จะเปลี่ยนแปลงสิ่งที่คน ยึดถือ กันมา มันเป็นเรื่องที่ไม่ง่ายเลยทีเดียว