29.5.23
Test AMR Fleet Management program
10.7.22
16.9.20
RT ToolBox3 Standard version 1.70Y
5.6.14
ย้ายที่เก็บไฟล์หน้าเว็บไปไว้โฟวเดอร์อื่น บน Apache2 Mapping URLs to Filesystem Locations

จริงๆ แล้วใน apache2 ที่เป็นโปรแกรมสำหรับทำให้คอมพิวเตอร์ของเราให้กลายเป็น web server ที่ให้บริการเกี่ยวกับข้อมูลข่าวสารผ่านหน้า web browser จะระบุที่เก็บไฟล์ของซอร์สโค๊ดไว้ที่ DocumentRoot อยู่แล้ว เช่น ถ้า DocumentRoot /var/www/html แสดงว่าเราต้องเก็บไฟล์ที่เป็นโค๊ดไว้ที่ /var/www/html ซึ่งจะทำให้เราสามารถเรียกไฟล์ที่อยู่ในโฟวเดอร์นั้นที่ URL ผ่านหน้าเว็บได้ เช่น
http://www.example.com/fish/guppies.html
แสดงว่ามี โฟล์เดอร์ชื่อ fish อยู่ภายใน /var/www/html และมีไฟล์ guppies.html แสดงข้อมูลให้ client ที่เรียกมันได้เห็น เอาหล่ะ มาเข้าเรื่องดีกว่า
ถ้าผมมี folder ที่แยกย่อยต่างหาก ไม่อยากเอาโค๊ดตัวเองไปปนใน /var/www/html ถ้าเป็นใน windows เราก็สามารถกำหนดให้แตกต่างได้เช่น ผมเก็บไว้ที่ Drive D:\Copy\WebApp ผมก็แค่ ไปเพิ่มคำสั่งต่อไปนี้ในไฟล์ httpd.conf ดังนี้
กำหนด ชื่อเล่นมันก่อน ในที่นี้ผมกำหนด
Alias /WebApp/ "D:/Copy/WebApp/"
<Directory "D:/Copy/WebApp">
AllowOverride None
Order allow,deny
Allow from all
</Directory>
ระวังเรื่องเครื่องหมาย “ และจำนวน / ด้วยนะครับ ต้องให้เป็นไปตามรูป
จากนั้น Restart Apache 1 รอบ แล้วทดลองนำไฟล์หน้าเว็บ ไม่ว่าจะเป็น html หรือ php ไปวางไว้ที่ D:\Copy\WebApp แล้วเรียกชื่อไฟล์นั้น เช่น ผมเอาไฟล์ hello.php ไปวางไว้ที่ D:\Copy\WebApp\hello.php จากนั้นเรียกไฟล์ผ่าน URL ดังนี้
http://localhost/WebApp/hello.php ก็จะปรากฏหน้าหน้าเว็บที่เราเขียนไว้ใน hello.php
เพียงเท่านี้เราก็จะได้เก็บไฟล์โค๊ดไว้ที่ cloud storage ซึ่งจะทำให้เราสามารถกลับมาทำงานต่อที่บ้านได้อย่างไม่มีปัญหาครับ
ขอให้สนุกกับการเขียนเว็บนะครับ
7.3.14
Yii CGridView: Render customized
ถ้าต้องการเปลี่ยนการแสดงผลแค่บาง Cell ใน GridView table ใน Yii Framework วันนี้ ลองเอาวิธีที่ผมลองนำวิธีจาก
CGridView: Render customized/complex datacolumns มาใช้ดูครับ
จากโจทย์ที่ต้องการ คือผมต้องการเปลี่ยนสีของตัวหนังสือที่อยู่ใน Cell ของช่องข้อมูลที่ต้องการ โดยจะทำการเปรียบเทียบ หากข้อมูลในช่องนั้น มีค่ามากกว่า 0 ให้ทำการเปลี่ยนสีฟอนต์ของตัวหนังสือให้เป็นสีแดง ดังรูป
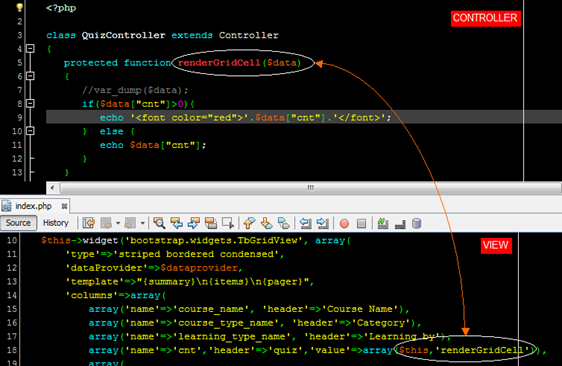
อันดับแรกให้ทำการเพิ่ม function ใน Class ใน Controller ก่อน ในที่นี้ ผมทำการเพิ่ม function renderGridCell ใน QuizController เพื่อให้ส่วนของ View ทำการเรียก renderGridCell ไปใช้งาน
protected function renderGridCell($data)
{
//var_dump($data);
if($data["cnt"]>0){
echo '<font color="red">'.$data["cnt"].'</font>';
} else {
echo $data["cnt"];
}
}
ในส่วนของ View ที่ Widget bootstrap.widgets.TbGridView ผมทำการเรียกใช้ renderGridCell ดังรูป

เมื่อแสดงผล เราจะได้ตัวหนังสือสีแดง เมื่อค่าที่นำมาเปรียบเทียบมากกว่า 0
ลองนำไปประยุกต์ใช้กันดูนะครับ ขอให้สนุกกับ Yii Framework นะครับ